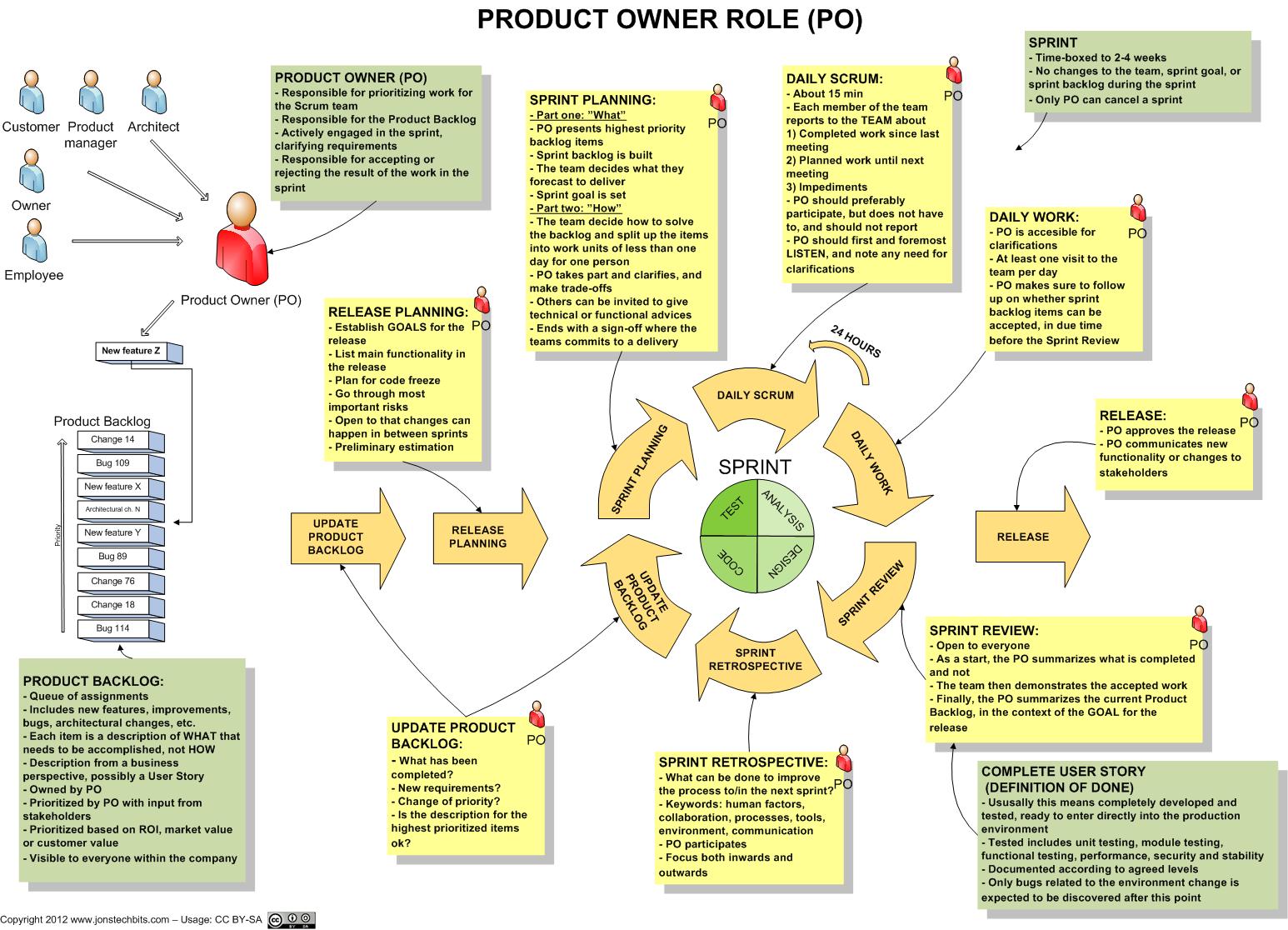
Girovagando in rete ho trovato uno schema che riassume a colpo d’occhio il ruolo del PO, per riprendere un argomento che mi sta a cuore…
Ha il pregio di sintetizzare le responsabilità del Product Owner all’interno dello Scrum Team.
Ripercorriamo gli eventi e gli artefatti Scrum con un focus su questa figura.
Con chi interagisce in PO
Il Product Owner è un focal point per tutti gli stakeholder di progetto.
E’ fondamentale che le richieste di clienti esterni ed interni all’azienda (ad esempio il management, i Product Manager, i Software Architect, ecc.) siano indirizzate al PO che funziona da collettore unico di richieste verso il team Scrum.
Responsabilità del Product Owner
Questo argomento richiederebbe un post dedicato data la vastità dell’argomento…
Lo schema descrive le principali responsabilità operative del PO:
- gestione e aggiornamento continuo del backlog
- prioritizzazione delle user stories
- chiarimento dei requisiti
- accettazione o rifiuto dell’incremento di prodotto sulla base dei criteri condivisi.
Non approfondisce invece le attività di tipo più strategico quali – ad esempio – l’analisi dei bisogni degli utenti, lo studio degli scenari di mercato, la definizione della vision di prodotto, ecc.
Release planning
In questa fase il compito fondamentale del Product Owner è definire gli obiettivi della release e spiegare le principali funzionalità da rilasciare.
Un aspetto interessante – e spesso sottovalutato – presente nello schema è l’analisi dei rischi che deve essere compiuta dal PO e dal team in questa fase, attività che può migliorare sensibilmente la pianificazione.
Sprint Planning
In fase di Sprint planning il Product Owner descrive al team cosa deve essere fatto seguendo le priorità elencate nel backlog. Definisce l’obiettivo dello sprint e ripercorre le singole user stories con l’intento di rendere chiaro il tipo di utente che ne trae vantaggio, la funzionalità richiesta ed il beneficio atteso.
Daily Scrum
E’ opportuno che il Product Owner sia presente al Daily Scrum, ma è il team ad essere protagonista di questo momento. Organizza la propria giornata e fa il punto sullo stato dell’arte.
Per questo motivo è utile che il PO ci sia (se non sempre spesso), che ascolti gli aggiornamenti e le esigenze del team senza far pesare la propria presenza.
E’ tendenzialmente un osservatore silenzioso nel Daily Scrum.
Sprint
Durante l’iterazione il Product Owner tiene d’occhio l’andamento dei lavori, verifica in corso d’opera quanto il team sta realizzando ed è disponibile per chiarimenti ed approfondimenti.
Sprint Review
Al termine dell’iterazione il Product Owner ha il compito principale di accettare o rifiutare quanto sviluppato dal team. Solo lui può decidere cosa considerare realmente “done”.
Nel corso della demo presenta agli stakeholder l’obiettivo dello sprint e contestualizza quanto realizzato all’interno della più ampia pianificazione di release.
Retrospective
Questo evento è presidiato dallo Scrum Master con l’obiettivo del miglioramento continuo. Mediante l’analisi di cosa ha funzionato e cosa non ha funzionato nel corso dello sprint vengono individuate una o più azioni per ottimizzare il processo.
Il Product Owner partecipa attivamente alla retrospective insieme a tutti gli altri membri del team Scrum, portando le proprie osservazioni e proposte.
Al termine della release
Così come per i singoli sprint il PO accetta o rifiuta le storie, al termine della release è colui che tira le fila dell’intero progetto, verifica i deliverable, decide il go/no-go finale e lo comunica a tutti gli stakeholder.