Oggi è uno di quei giorni in cui mi sento… “vintage”, diciamo così…
In questo periodo mi capita di lavorare con diverse agenzie esterne, alcune per la parte di UX e UI di nuovi servizi, altri per la parte di sviluppo, altre ancora che devono semplicemente declinare dei template fatti e finiti inserendo contenuti in lingua.
E proprio quest’ultima esperienza è quella che mi ha fatto sorgere grosse perplessità.
Ho visto un processo al contrario: la creazione dei contenuti ha tenuto decisamente in poco conto la struttura precedentemente condivisa del sito. Per certi versi l’ha addirittura stravolta senza però proporre un disegno alternativo.
La mia domanda è: com’è possibile pensare di sviluppare dei contenuti senza ragionare sull’architettura informativa del sito?
Per me questo approccio non ha alcun senso.
L’architettura dell’informazione riguarda il modo in cui informazioni, documenti, beni e servizi sono organizzati all’interno degli spazi (digitali e non) per favorire l’orientamento dell’utente, la reperibilità dell’informazione stessa, la comprensibilità e l’usabilità.
L’importanza di organizzare lo spazio informativo
Quando ho iniziato a lavorare in ambito digital – ormai decenni fa – non c’erano ancora tutte le metodologie e gli approcci strutturati che ci sono oggi. Il mio mentore era un architetto con una grande passione per il mondo digitale e l’attitudine da ricercatore universitario quale in effetti era.
Correva l’anno 2000 e ciò che facevamo ai tempi in ambito digitale era il corrispettivo di un lavoro pionieristico. Architetture informative, interaction design, progettazione di interfacce erano termini inusuali, attività che portavamo avanti sperimentando con gli strumenti e le modalità.
Ma c’era già un punto fermo: tutto parte dalla progettazione dello spazio nel suo insieme. Prima di entrare nei dettagli bisogna avere chiaro il disegno nel suo complesso.
Una volta che avete quello tutti i pezzi vanno poi ad incastrarsi come in un puzzle.
Si parte dalle fondamenta nella costruzione, non dalla decorazione d’interni.
La struttura d’insieme prima dei singoli ambienti.
La mappa del sito prima della UX e della UI, non il contrario.
Il percorso della progettazione
Questi insegnamenti a distanza di anni sono tuttora validi; costituiscono basi solide per la progettazione di qualsiasi tipo di servizio.
E ancora oggi procedo così: la prima cosa che faccio se devo riprogettare un servizio esistente è sempre andare a mapparlo. Sia esso un sito o un’applicazione più complessa non posso ragionare chiaramente se non sono consapevole di com’è articolato.
Stessa cosa mi capita quando si tratta di progettare un prodotto ex-novo. Subito dopo la fase di discovery e la raccolta dati cominciamo ad abbozzare la struttura.
Non è detto che sia “buona la prima”; anche su questo artefatto potrà essere necessario iterare più volte.
Personalmente mi piace partire da un’idea sulla base degli insight raccolti, schizzare un disegno, confrontarmi con il team di sviluppo e gli stakeholder per raccogliere vari punti di vista e arrivare alla fine ad una mappa che farà da guida per tutti i passaggi successivi.
E’ con questa mentalità che approccio ancora a tutti i lavori.
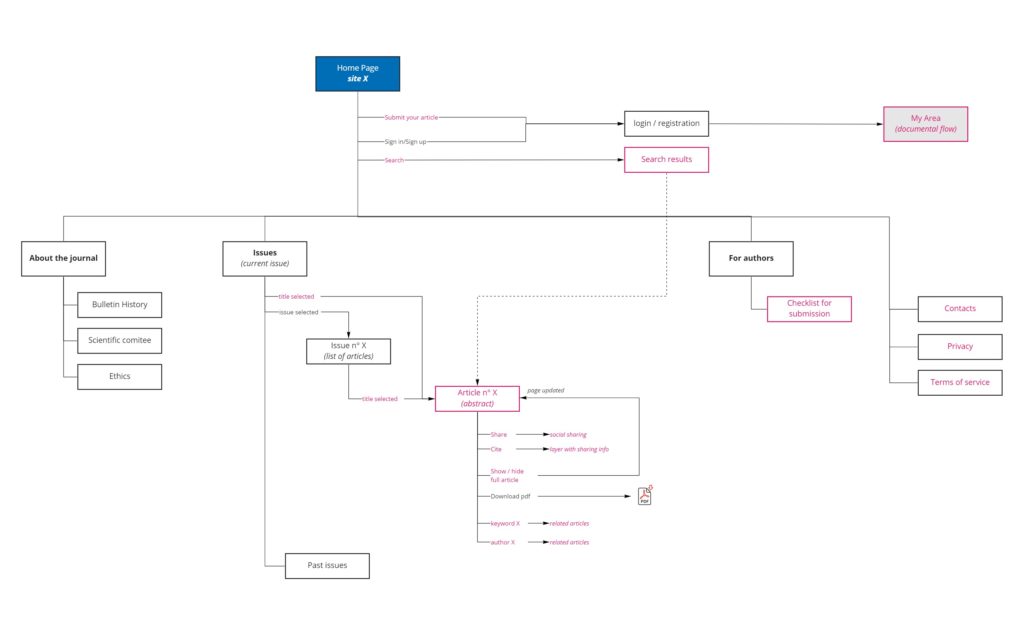
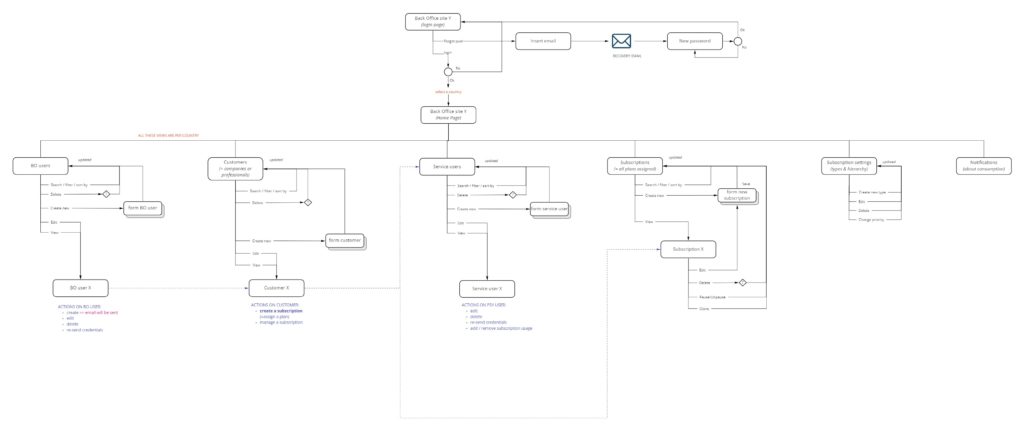
Qui trovate un paio di esempi di ciò che intendo per architettura informativa.
Il primo è uno schema della struttura di una rivista scientifica.

Il secondo una mappatura delle funzionalità di un Back-Office.

Il valore della mappatura
Per quanto mi riguarda il tempo impiegato in questa analisi è ben speso perché a partire da questi schemi posso progettare con efficacia e controllo cosa andrò a cambiare, come e che tipo di effetti mi aspetto di produrre sulle metriche del servizio.
Ecco perché sono spiazzata quando mi capita di imbattermi in proposte senza capo né coda… non riesco ad orientarmi! Né a tacere a dire il vero…
Si dice “se non lo sai spiegare in maniera semplice significa che non l’hai capito abbastanza” ma parafrasando posso dire “se non sei in grado di tradurre la tua idea in uno schema, forse hai ancora della confusione in testa”.
Mi trovo davanti pagine e pagine di testi con una sequela di keyword dove però non è chiara la relazione tra i contenuti, né tantomeno come dovranno essere calati su una struttura esistente. Oppure wireframe incoerenti che vengono costruiti senza una solida mappa sottostante.
Quindi vi chiedo: davvero l’architettura informativa è passata di moda? E se conoscete delle valide alternative vi va di condividerle? Io senza un’organizzazione logica e semantica dell’informazione nello spazio digitale navigo nel buio.
