Un’esperienza sul campo
Eccolo qui, l’ultima “creazione” del mese di Novembre.
E’ stato un periodo intensissimo sul fronte professionale e familiare ma nonostante questo sono stata particolarmente contenta di aver preso parte come speaker al Product Management Day.
Si tratta della prima conferenza italiana dedicata al Product Management organizzata da 20tab e che si è tenuta online venerdì 26 Novembre.
E’ stata una giornata intera di talk partita la mattina con l’intervento di Kate Leto su quali aspetti valutare quando si assume un Product Manager e conclusasi alle 18:30 dopo un panel dedicato al Product Growth e alla validazione.
In questa occasione ho parlato di un’esperienza sul campo di product management: rifare da 0 una piattaforma legacy. Qui sotto trovate le mie slide e una sintesi dei punti salienti del talk.
Quando parlo di design di prodotto io distinguo sempre due situazioni differenti:
- quando si lavora su un prodotto completamente nuovo che non esiste sul mercato
- quando si mette mano a un prodotto esistente che deve essere rifatto.
Faccio questa distinzione perché nel primo caso il punto centrale è validare innanzitutto l’idea di business mentre nel secondo il prodotto o servizio esiste già ma deve essere ottimizzato. Qui solitamente non c’è un’idea di business da validare perché abbiamo già dei ricavi; il focus non è capire se il prodotto è realmente appetibile quanto valutare se la soluzione di prodotto che è stata scelta è ancora valida.
Le sfide del Legacy
Proviamo a guardare più da vicino quali sono i problemi che pone una piattaforma Legacy.
Ci troviamo spesso di fronte a prodotti o piattaforme che si basano su una tecnologia datata, che non è più stata manutenuta o aggiornata, per cui magari è sempre più difficile trovare persone che siano in grado di metterci mano.
Un altro tema ricorrente in queste situazioni è che il know-how tecnico di questi prodotti non è documentato, è una conoscenza che risiede nella testa di alcuni sviluppatori, non strutturata, non replicabile e non scalabile
Il problema non è solo tecnologico o “dietro le quinte”, tipicamente diventa un problema nel momento in cui ha una ricaduta visibile sul business: non si è più in grado di cogliere alcune opportunità di mercato.
Inoltre si vedono gli effetti nell’adozione di vecchi pattern UX o nell’approccio “feature factory” che ha reso nel tempo il prodotto non più fruibile.
Nonostante tutti questi problemi la piattaforma produce ricavi (a volte tanti!) e il business non è disposto a mettere a rischio queste revenue.
E’ la tipica situazione in cui si vuole la botte piena e la moglie ubriaca…
Il progetto di cui ho parlato è il rifacimento di una piattaforma di servizio B2B attraverso la quale si fanno assessment di tipo clinico, di tipo organizzativo o educativo.
E’ utilizzata prevalentemente da psicologi e non è accessibile a tutti perché l’utilizzo dei prodotti è consentito a persone con determinate qualifiche professionali.
La piattaforma è multilingue, presente in 16 paesi di cui il principale è l’Italia e vengono somministrati poco meno di 200.000 test l’anno attraverso di essa.
Gli obiettivi dell’azienda erano – in ordine di priorità – abbattere il rischio di business, passare a tecnologie più moderne, flessibili e scalabili e migliorare l’esperienza utente rendendo il prodotto più fruibile.
I principi del redesign
Quali sono i principi che abbiamo seguito in questo rifacimento?
Ci siamo ispirati al framework del design thinking.
Alla base di questa metodologia c’è l’idea che un prodotto o un servizio per essere innovativo ha sempre tre caratteristiche che convivono: è appetibile per l’utente finale (produce un vero valore), è tecnicamente fattibile ed è “viable” da un punto di vista business, ovvero scalabile.
Sempre in riferimento al design thinking esistono 5 fasi principali nella parte di progettazione del prodotto di cui la prima è l’empatia seguita dalla definizione, la progettazione, la creazione di prototipi e alla fine la validazione tramite test.
Nel corso del mio intervento ho mostrato cosa è stato fatto nelle prime quattro fasi poi quando è partito lo sviluppo vero e proprio è stato adottato l’approccio Lean Start-Up con un ciclo iterativo di sviluppo, raccolta dati, misurazione, acquisizione degli insight e ulteriore ottimizzazione.
Gli strumenti del redesign
Partiamo dallo strumento per eccellenza del Product Management e non solo: le domande.
Sono le domande che vi potete e dovete porre rispetto al prodotto o al servizio: chi è l’utilizzatore della piattaforma? E’ chiaro e definito? Qual è il valore che la piattaforma produce per questi attori? È davvero un prodotto appetibile?
E’ sempre bene ricordarsi che non creiamo prodotti in astratto; ciò che facciamo entra in un sistema, deve fare scopa con la più ampia strategia di business.
Nella mia esperienza le risposte a queste domande non sono così scontate come appaiono…
In questa iniziativa siamo partiti da un assessment del prodotto.
Abbiamo preso in mano la piattaforma esistente e analizzato lo stato dell’arte. L’abbiamo indagata utilizzando vari tipi di strumenti, come ad esempio gli analytics, le interviste, il product canvas poi abbiamo spostato il focus sulle personas per meglio comprendere la voce del cliente.
Abbiamo fatto un gran lavoro sugli utilizzatori principali: gli psicologi. Siamo andati a esplorare in dettaglio la main persona; sapevamo qual era l’ambito di lavoro ma volevamo indagare meglio bisogni, convinzioni, valori, comportamenti e attività da compiere.
In questa fase si esercita l’empatia ovvero stiamo cercando di metterci dal punto di vista degli utilizzatori e guardare il mondo con i loro occhi per capire quali sono gli aspetti a cui sono più attenti e i principali problemi da risolvere.
Il lavoro su chi è l’attore principale è alla base di qualsiasi attività di Product Management, richiede tempo e anche un discreto livello di approfondimento ma questa comprensione fa la differenza nel momento in cui si va a ridefinire il prodotto e a dargli nuova vita.
La progressiva definizione del prodotto
Siamo arrivati attraverso step successivi e incrementali a definire quale sarebbe stata l’experience della nuova piattaforma, un lavoro che si fa tornando ciclicamente sugli stessi aspetti prima abbozzati a un livello molto alto e poi mano a mano entrando sempre più in dettaglio.
Siamo partiti dopo le analisi e la definizione delle personas riformulando il prodotto a partire da un concept, una presentazione di alto livello che racconta quali sono le principali novità della piattaforma per dare un quadro complessivo della proposta.
Poi si entra un po’ più in dettaglio in quella che è l’esperienza utente: abbiamo ridefinito la customer journey indicando le azioni principali dell’utente da una parte e dall’altra i touchpoint, le criticità, i bisogni nei vari step e i gap che si potevano andare a colmare.
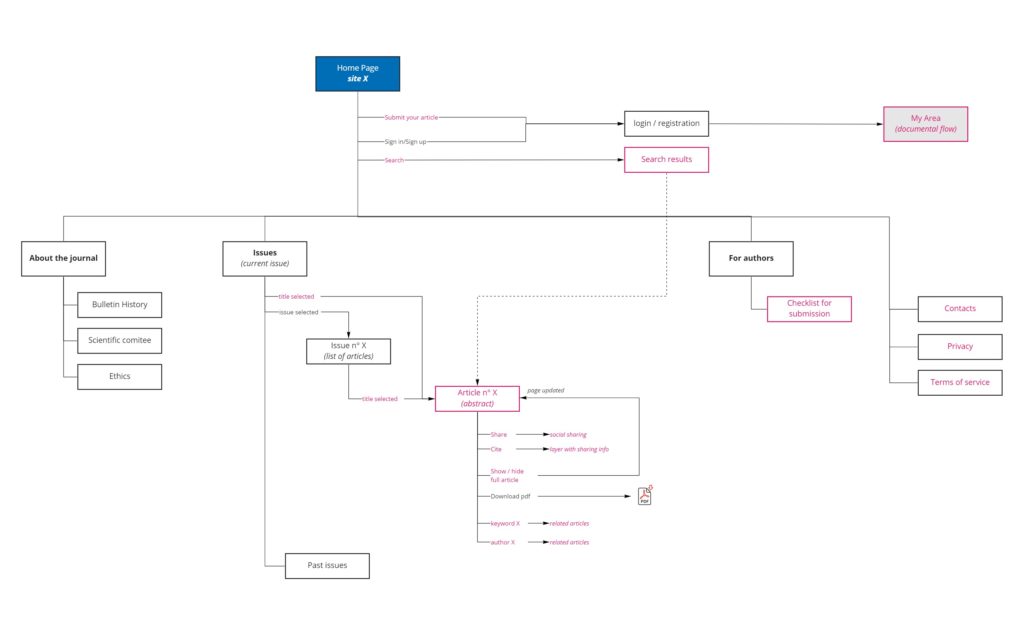
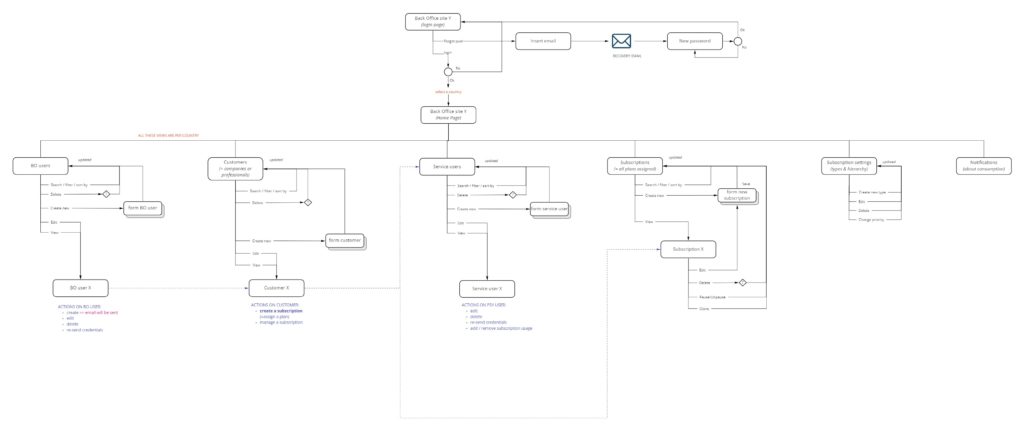
A partire dalla customer Journey è possibile cominciare a disegnare il flusso di interazione descrivendo come si sposta l’utente tra le varie schermate della piattaforma o tra le varie pagine se fosse un sito web. Questo è un livello di dettaglio che da già informazioni preziose al team di sviluppo, in particolar modo sugli aspetti di back-end.
Il passo successivo è stato la creazione di un wireframe, una struttura nuda di che cosa è presente nelle varie schermate della piattaforma, quali sono i pesi relativi degli elementi all’interno di una schermata, quali sono le azioni principali e secondarie e le informazioni a disposizione dell’utente.
Infine da questo artefatto siamo passati ai template visuali e – nel nostro caso – alla creazione di un vero e proprio design system perché questo ci ha consentito di procedere molto speditamente anche nel momento in cui la piattaforma dopo il rilascio iniziale ha cominciato ad evolvere.